
Overview
Minority and Women-Owned Business Enterprise (MWBE) was created to address historic disparities in City contracting and provide minority and women entrepreneurs increased opportunities to do business with the City.
Problem Statement
Feedback was received from MWBE users that the Diversity Works app was difficult to use. The primary concerns included:
- The platform was not mobile responsive
- Outdated visual design that reduced trust
- Poor navigation and confusing languageConfusing navigation
This posed a critical risk of under-serving MWBE entrepreneurs, hindering their ability to compete for and win government contracts.
Goals & Predictions
To achieve our goals - such as increasing mobile task completion, reducing form abandonment, and improving satisfaction scores - we implemented a multifaceted UX approach grounded in behavioral design, accessibility, and continuous testing.
Simplify User Workflows
- Objective: Reduce drop-offs and improve completion rates
- Strategy:
- Conducted task flow analysis to identify friction points
- Reorganized multi-step processes into progressive steps with visual indicators
- Prioritized mobile-first interactions, ensuring core tasks were optimized for touch and small screens
- Behavioral Driver: Reduced cognitive load and decision fatigue led to higher task completion
- Strategy:
Enhance Search & Discovery Experience
- Objective: Help users find relevant contracts faster
- Strategy:
- Introduced intelligent filters and plain-language categories
- Provided personalized contract suggestions based on prior activity
- Improved result relevance by aligning filters with real procurement logic
- Behavioral Driver: Removing obstacles to discovery increased exploration and conversion
- Strategy:












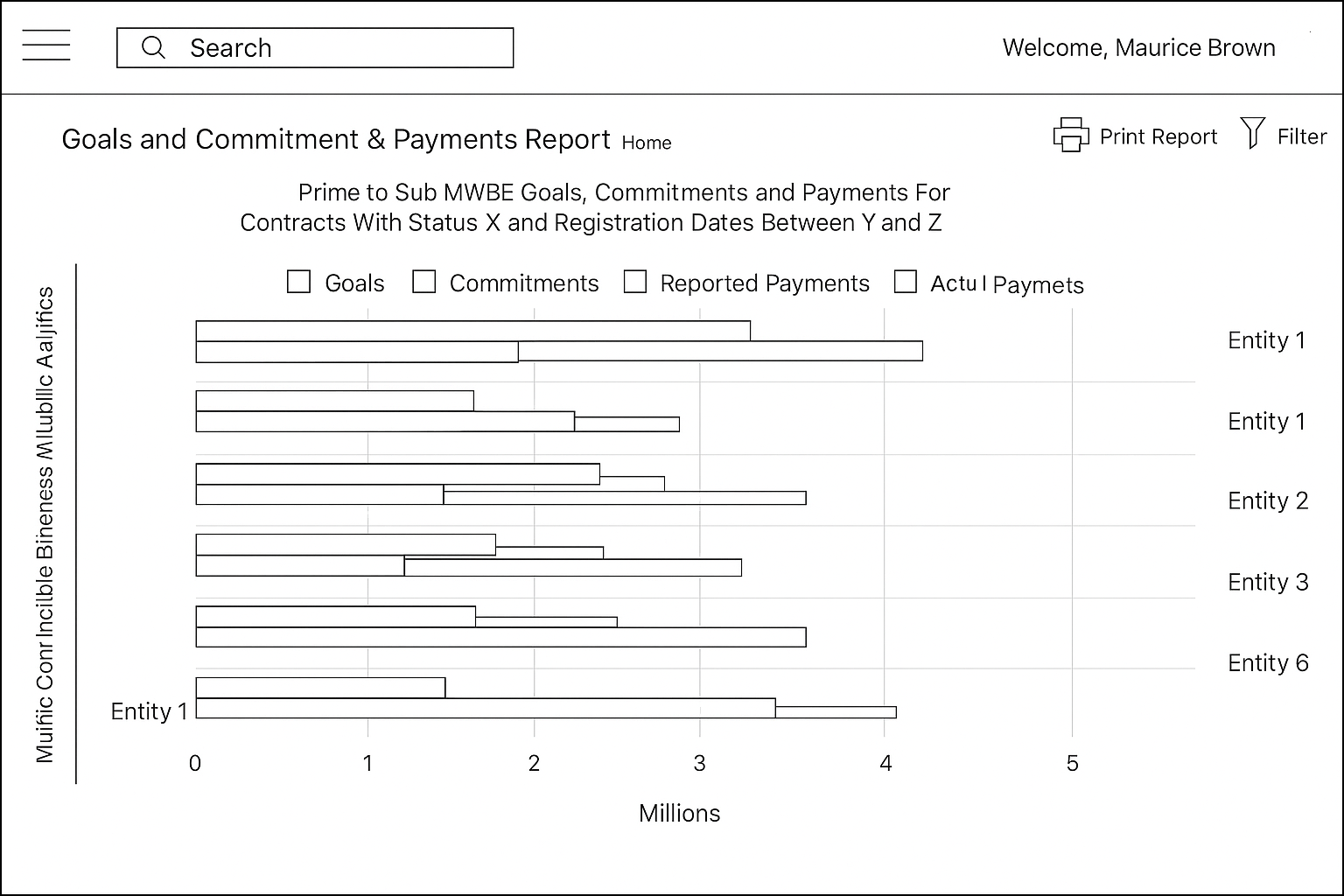
Wireframes




Designs




The
design process
- Discovery Phase
- Conducted stakeholder interviews
- Ran 10 user interviews with MWBE vendors
- Performed UX audit and heuristic evaluation
- Define Phase
- Synthesized findings into personas and journey maps
- Identified major drop-off points and accessibility failures
- Design Phase
- Created mobile-first wireframes and interactive prototypes in Figma
- Facilitated 2 design workshops with cross-functional teams
- Test & Iterate Phase
- Conducted 2 rounds of usability testing (moderated and remote)
- Measured improvements using SUS scores and success task rates

Key outcomes
- Mobile Experience: Before - Unusable on mobile devices, After - Fully responsive design tested on various devices.
- Search Navigation: Before - Complex dropdowns, unclear labels, After - Guided contract search with filters and progress indicators.
- Visual Design: Before - Outdated UI, After - Modernized, accessible UI aligned with WCAG 2.1
- User Engagement: Before - User Satisfaction - 45%, After - User Satisfaction - 80%.

Key solutions
- Interactive Prototypes: Created reusable components that decrease development time by 34%.
- User Engagement: Mobile engagement increased by 55%.
- Quantifying Success: SUS score improved from 58 to 82.
- Reduce Friction: Form abandonment decreased by 36%.

